39 chart js hide y axis labels
c3js.orgC3.js | D3-based reusable chart library C3 provides a variety of APIs and callbacks to access the state of the chart. By using them, you can update the chart even after it's rendered. C3 enables deeper integration of charts into your application. blog.risingstack.com › d3-js-tutorial-bar-chartsD3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Be aware that I use scaleBand for the x-axis which helps to split the range into bands and compute the coordinates and widths of the bars with additional padding. D3.js is also capable of handling date type among many others. scaleTime is really similar to scaleLinear except the domain is here an array of dates. Tutorial: Bar drawing in D3.js
c3js.org › referenceC3.js | D3-based reusable chart library bindto. The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element).

Chart js hide y axis labels
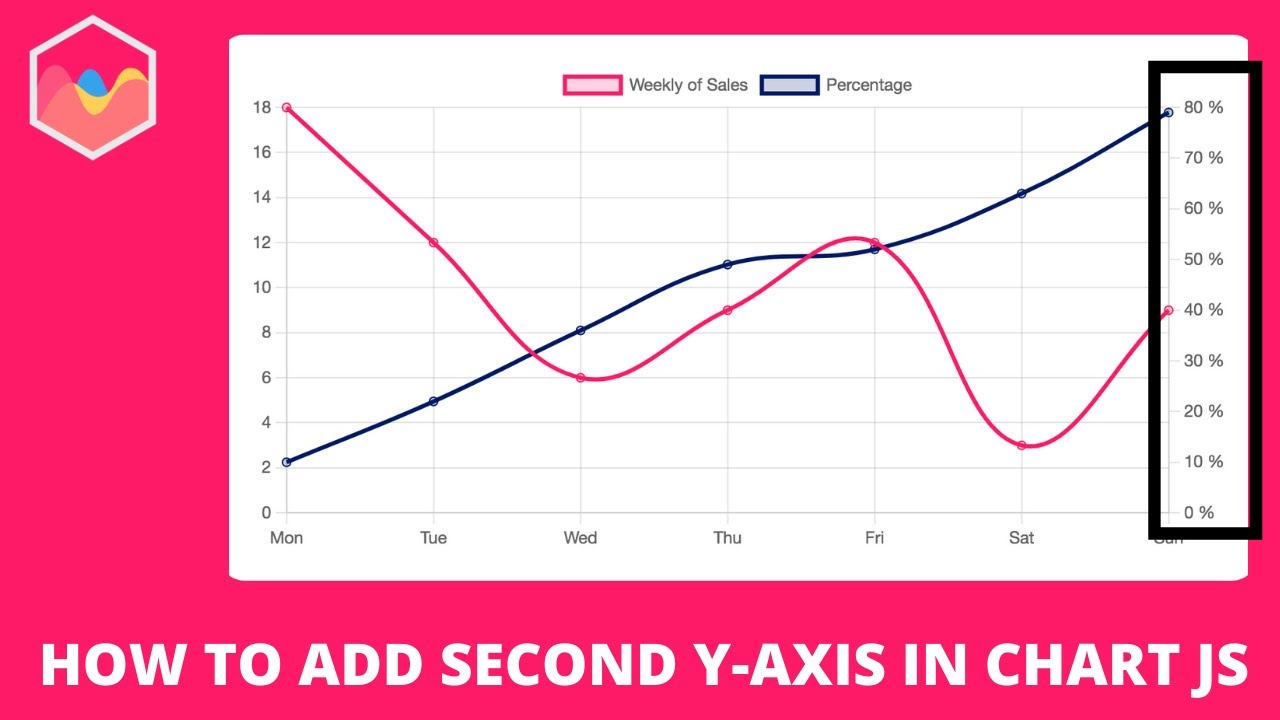
developers.google.com › chart › interactiveLine Chart | Charts | Google Developers May 03, 2021 · The axes option then makes this chart a dual-Y chart, placing the 'Temps' axis on the left and the 'Daylight' axis on the right. In the Classic code, this differs slightly. Rather than the axes option, you will use the vAxes option (or hAxes on horizontally oriented charts). › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g ...
Chart js hide y axis labels. stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis ... May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g ... › angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · labels (Label[]) – x-axis labels. It’s necessary for charts: line, bar and radar. And just labels (on hover) for charts: polarArea, pie, and a doughnut. A label is either a single string, or it may be a string[] representing a multi-line label where each array element is on a new line. developers.google.com › chart › interactiveLine Chart | Charts | Google Developers May 03, 2021 · The axes option then makes this chart a dual-Y chart, placing the 'Temps' axis on the left and the 'Daylight' axis on the right. In the Classic code, this differs slightly. Rather than the axes option, you will use the vAxes option (or hAxes on horizontally oriented charts).


































%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
Post a Comment for "39 chart js hide y axis labels"