40 d3 pie chart labels overlap
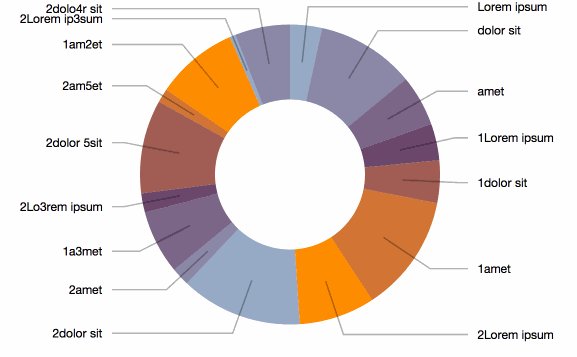
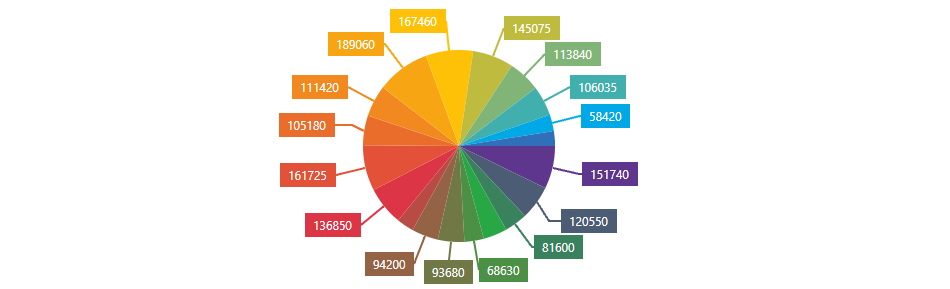
[Solved]-D3.js 'Pie Charts Labels' Overlapping-d3.js How to avoid labels overlapping in a D3.js pie chart? d3.js spreading labels for pie charts; Issue creating overlapping multiple pie charts (circular progress bars) D3: pie labels with "horizontal ending"-lines without overlapping; D3 - Pie Chart & Force Directed Labels; d3 autospace overlapping tick labels; d3.js pie chart with angled/horizontal labels; D3 put arc labels in a Pie Chart if there is enough space LiveInternet @ Статистика и дневники, почта и поиск Hier sollte eine Beschreibung angezeigt werden, diese Seite lässt dies jedoch nicht zu.
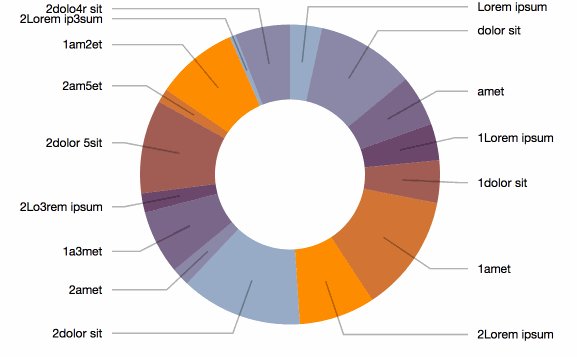
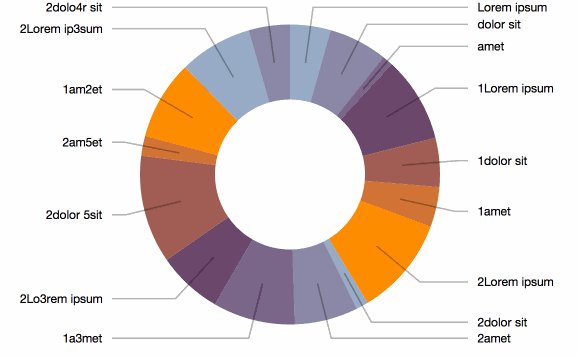
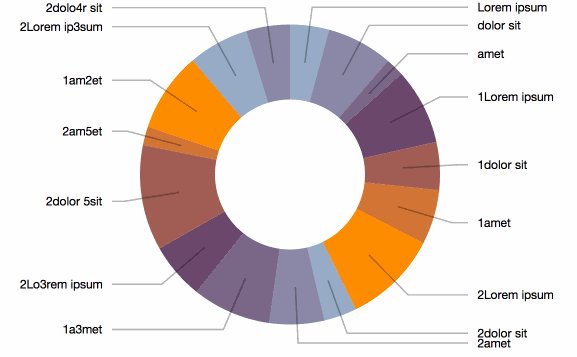
D3.js 'Pie Charts Labels' Overlapping - Stack Overflow May 23, 2017 · 1 Answer. This will work only for d3 v4. The idea is to compare each node with the rest and move its position if collision is detected. The following code snippet uses this.texts as d3 selection of the labels. Once a collision is detected the element will be moved below - might not be optimised for a specific case.

D3 pie chart labels overlap
Create Pie Chart using D3 - TutorialsTeacher This will result in the following pie chart: Pie Chart with D3.js. Let's walk through the code: var svg = d3.select ("svg"), width = svg.attr ("width"), height = svg.attr ("height"), radius = Math.min (width, height) / 2, We first define all our variables like width of the svg and, height of the svg. [Solved]-How to avoid labels overlapping in a D3.js pie chart ... arcs.append("text") .attr("transform", function(d,i) { var centroid_value = arc.centroid(d); var pieValue = ((d.endAngle - d.startAngle)*100)/(2*Math.PI); var accuratePieValue = pieValue.toFixed(0); if(accuratePieValue <= 5){ var pieLableArc = d3.svg.arc().innerRadius(i*20).outerRadius(outer_radius + i*20); centroid_value = pieLableArc.centroid(d); } return "translate(" + centroid_value + ")"; }) .text(function(d, i) { ..... How to avoid labels overlapping in a D3.js pie chart? Oct 30, 2013 · 4 Answers Sorted by: 6 D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if they overlap. If they do, move one of them.
D3 pie chart labels overlap. How to avoid labels overlapping in a D3.js pie chart? Oct 30, 2013 · 4 Answers Sorted by: 6 D3 doesn't offer anything built-in that does this, but you can do it by, after having added the labels, iterating over them and checking if they overlap. If they do, move one of them. [Solved]-How to avoid labels overlapping in a D3.js pie chart ... arcs.append("text") .attr("transform", function(d,i) { var centroid_value = arc.centroid(d); var pieValue = ((d.endAngle - d.startAngle)*100)/(2*Math.PI); var accuratePieValue = pieValue.toFixed(0); if(accuratePieValue <= 5){ var pieLableArc = d3.svg.arc().innerRadius(i*20).outerRadius(outer_radius + i*20); centroid_value = pieLableArc.centroid(d); } return "translate(" + centroid_value + ")"; }) .text(function(d, i) { ..... Create Pie Chart using D3 - TutorialsTeacher This will result in the following pie chart: Pie Chart with D3.js. Let's walk through the code: var svg = d3.select ("svg"), width = svg.attr ("width"), height = svg.attr ("height"), radius = Math.min (width, height) / 2, We first define all our variables like width of the svg and, height of the svg.


































Post a Comment for "40 d3 pie chart labels overlap"