44 highcharts pie chart labels inside
Highcharts pie dropdown showing labels inside the pie Highcharts pie dropdown showing labels inside the pie Ask Question 0 I want to show 2 data labels inside pie charts with drill-down. I know this is possible by overlaying 2 pie with different data labels. However, in the drill down, it's only showing 1 data labels, which is the last one I put (the first data label is being ignored by highcharts). Dependency wheel node labels not fully visible #11115 - GitHub Izothep assigned karolkolodziej on Jul 9, 2020. ihnatmoisieiev mentioned this issue on Aug 14, 2020. Dependency Wheel Diagram Data labels InLine and rotation issue. highcharts/highcharts-ios#325. Closed. pawelfus mentioned this issue on Oct 27, 2020. Dependency wheel node label style with connectorAllowed option not working.
Highcharts - Pie Chart with Legends - tutorialspoint.com Following is an example of a Pie Chart with Legends. We have already seen the configuration used to draw a chart in Highcharts Configuration Syntax chapter. An example of a Pie Chart with Legends is given below. Configurations. Let us now see the additional configurations/steps taken. series. Configure the series type to be pie based.
Highcharts pie chart labels inside
Highcharts API Option: plotOptions.pie.dataLabels.distance plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie. plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ). Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is also null. Added an option, minSize.
Highcharts pie chart labels inside. [Solved]-Highcharts 3D Pie-Highcharts - appsloveworld.com Highcharts Pie Chart.How to set labels in two lines; Highcharts - labels inside and outside a pie chart; Highcharts Pie charts get the selected pie id; How can I remove the white border from HighCharts pie chart? Highcharts Pie Chart ignores percentageDecimals tooltip setting and has floating point inaccuracy issue recharts pie chart w/ value labels inside | QueryThreads specifically, the value labels are inside the pie chart segments. the only example i can find in the docs uses a custom renderLabel, but i was hoping with the new label component, ... How to create a HighCharts chart in react; Using Charts.js with react; Rechart - adding labels to charts; Latest Posts. Highcharts pie chart data labels position - Klausmann design Jul 24, 2014 · Based on my tested in Excel 2010, the data labels in the "Inside" or "Outside" is based on the data source. If the gap between the data is big, the data labels and leader lines is "outside" the chart.And if the gap between the data is small, the data labels and leader lines is "inside" the chart.Regards, George Zhao TechNet Community Support Highcharts - Chart with Data Labels - tutorialspoint.com Highcharts - Chart with Data Labels, We have already seen the configuration used to draw this chart in Highcharts Configuration Syntax chapter. Now, we will discuss an example of a line chart with ... Highcharts - Pie Charts; Highcharts - Scatter Charts; Highcharts - Bubble Charts; Highcharts - Dynamic Charts; Highcharts - Combinations;
Place percentage labels inside each slice using Highcharts 3D Pie Chart ... I'm using Highcharts version 9.2.2. Placing the labels on top of the slices for the regular Pie Chart works without problems, but switching to the 3D variant messes up the placement as demonstrated below: Regular Pie chart Highcharts - labels inside and outside a pie chart - Stack Overflow 11 I know it's possible to put pie chart labels either inside or outside the pie by changing plotOptions.pie.dataLabels.distance. I am trying to figure out whether it's possible to change that on a point by point basis: if slice is smaller than 15%, place labels inside the slice else place the label outside the slice Is this possible in Highcharts? Highcharts API Option: plotOptions.pie.dataLabels.overflow plotOptions.pie.dataLabels.overflow How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow". Data labels go out of canvas in 3D pie chart #3082 - GitHub When I add 3D effect to pie chart, data labels go out of canvas. It's interesting that when I turn on/off data in legend, data labels dynamically are nicely put in place inside canvas. jsfiddle...
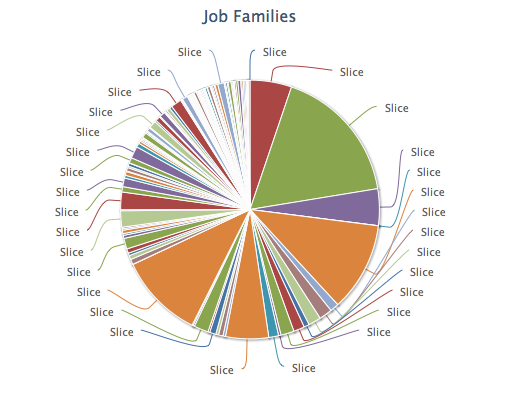
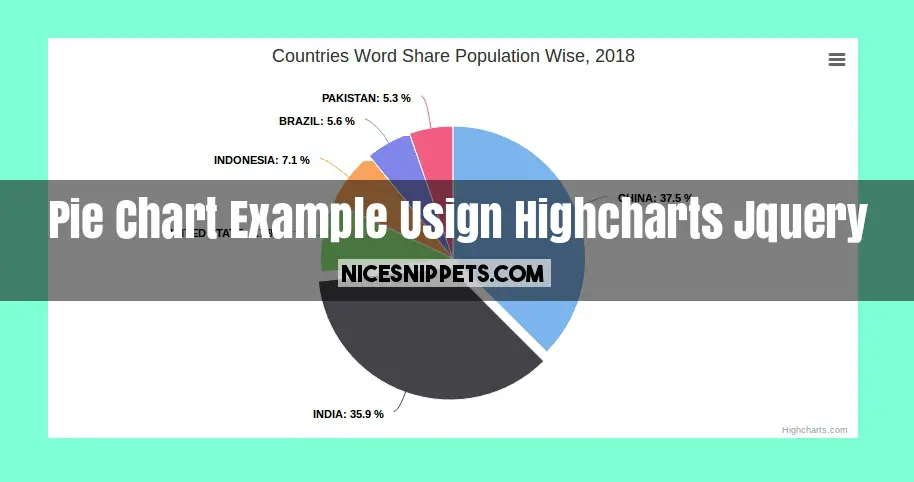
Pie Chart Example Usign Highcharts Jquery - NiceSnippets We allows to free snippets of pie chart highcharts , you can download full code of highcharts pie chart labels inside layout. Here in this post i will give you example of highcharts pie chart colors snippet and you will get simple code of html, css and jquery. Highcharts | How to avoid Pie charts inside labels overlap There is no dataLabels.inside for series type of Pie, use dataLabels.distance instead. dataLabels.allowOverlap is undocumented for pie. This might explain the unexpected behaviour. Seems like you are experiencing a bug, I would recommend submitting a bug report here. Disabling mouse tracking, might be a temporary solution. Pie Chart - Show Data Label Inside | OutSystems Pie Chart - Show Data Label Inside. I'm trying to add the data label inside the pie chart which is similar to the below excel graph snap. Below is the AdvanceFormat which is used. AdvancedFormat_Init (DataPointFormats:,DataSeriesFormats:,XAxisJSON:,YAxisJSON:,HighchartsJSON: Pie Chart with Labels inside overlap · Issue #15552 · highcharts ... New issue Pie Chart with Labels inside overlap #15552 Open dragoshzava opened this issue Apr 21, 2021 · 1 comment Expected behaviour The overlapping labels should be hidden. Actual behaviour The labels are overlapped. Live demo with steps to reproduce Product version Highcharts latest ( v9.0.1 ) Highcharts 8+
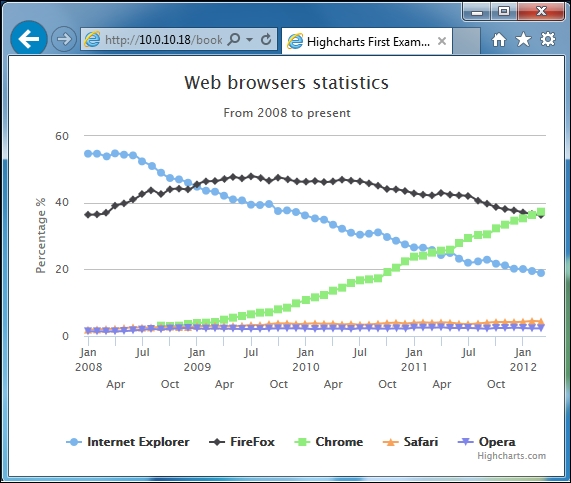
Highcharts - Line Charts - tutorialspoint.com In this section, we will discuss the different types of line and spline based charts. Basic line chart. Chart with data labels. Chart drawn after retrieving data from server. Chart with time series. Spline chart having inverted axes. Spline chart using symbols for heat/rain.
Highcharts pie dataLabels inside and outside - Stack Overflow 4 You have no possibility to set double datalabels, but you can use workaround, which is not perfect but maybe will be helpful. So you can set useHTML, then in formater return two divs, first appropriate datalabel (outside) and second with inside.
Fit labels nicely inside Pie Chart Slices - Stack Overflow I'm trying to make the labels appear inside the pie chart, but with an even distance from the pie border. I'm using distance: -30 to make the labels stay inside of the pie, but it seems to be applied to the top of the labels' box rather than to a mid point or as margin. This causes the labels to look unevenly placed.
How to remove dataLabels and add legend on pie chart (highcharts ... Every chart exposes several options that customize its look and feel. Charts usually support custom options appropriate to that visualization. You can use it for adding options that are available in Highcharts API. In this callback in method wpDataChartsCallbacks 19 is the ID of the chart which you want to change. Insert this script above ...
plotOptions.pie.dataLabels.style | Highcharts JS API Reference plotOptions.pie.dataLabels.style. Styles for the label. The default color setting is "contrast", which is a pseudo color that Highcharts picks up and applies the maximum contrast to the underlying point item, for example the bar in a bar chart.. The textOutline is a pseudo property that applies an outline of the given width with the given color, which by default is the maximum contrast to the ...
how to place the label inside a pie chart? - Highcharts official ... Customize -> Advanced -> Plot Options -> Pie -> Center 2. Customize -> Advanced -> Plot Options -> Pie -> Size 3. Customize -> Advanced -> Chart -> Height 4. Customize -> Advanced -> Responsive
Highcharts API Option: series.variablepie.data.dataLabels.inside Highcharts.chart ( { inside: null }); Members and properties For modifying the chart at runtime. See the class reference. series.variablepie.data.dataLabels.inside For points with an extent, like columns or map areas, whether to align the data label inside the box or to the actual value point.
Pie chart data labels draw outside of the canvas #223 - GitHub When data labels are enabled, the data labels are also fitted within the plot area. Changed the default pie center option to [null, null]. Centering is handled independently for X and Y option. Null means auto, so the pie will fit inside the plot area whenever the size is also null. Added an option, minSize.
plotOptions.pie.dataLabels | Highcharts JS API Reference plotOptions.pie.dataLabels. Options for the series data labels, appearing next to each data point. Since v6.2.0, multiple data labels can be applied to each single point by defining them as an array of configs. In styled mode, the data labels can be styled with the .highcharts-data-label-box and .highcharts-data-label class names ( see example ).
Highcharts API Option: plotOptions.pie.dataLabels.distance plotOptions.pie.dataLabels.distance. The distance of the data label from the pie's edge. Negative numbers put the data label on top of the pie slices. Can also be defined as a percentage of pie's radius. Connectors are only shown for data labels outside the pie.




































Post a Comment for "44 highcharts pie chart labels inside"