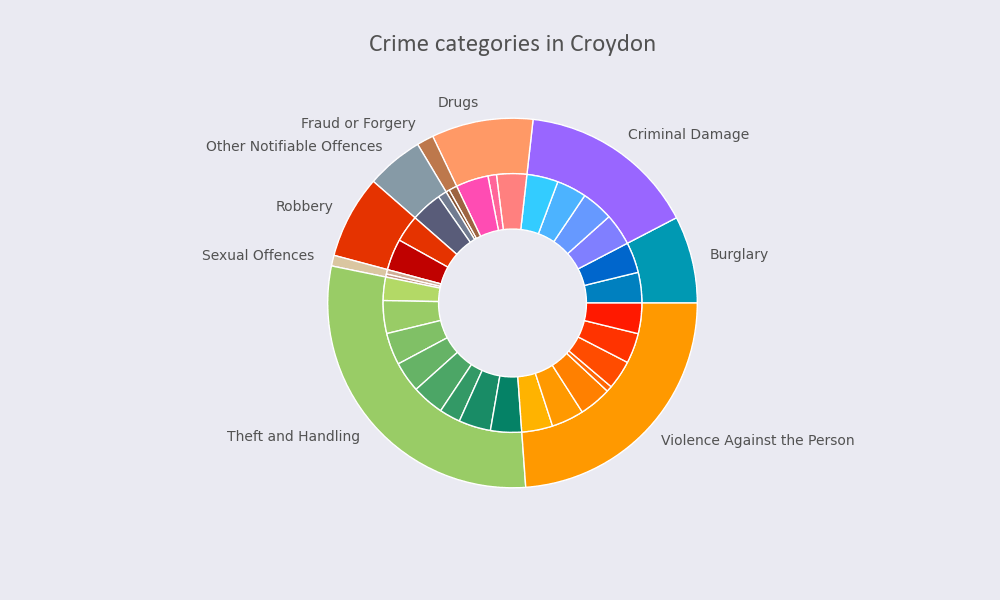
39 d3 pie chart labels outside
plotly.com › javascript › pie-chartsPie charts in JavaScript - Plotly Pie Charts in JavaScript How to graph D3.js-based pie charts in javascript with D3.js. Examples of pie charts, donut charts and pie chart subplots. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. › pieCreate a Pie Chart, Free . Customize, download and easily ... Create a customized Pie Chart for free. Enter any data, customize the chart's colors, fonts and other details, then download it or easily share it with a shortened url | Meta-Chart.com ! Create a Pie Chart, Free .
plotly.com › javascript › referenceSingle-page reference in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays.

D3 pie chart labels outside
github.com › JesperLekland › react-native-svg-chartsGitHub - JesperLekland/react-native-svg-charts: One library ... Apr 14, 2020 · Spacing outside of the labels. Only applicable if scale=d3Scale.scaleBand and should then be equal to spacingOuter prop on the actual BarChart: formatLabel: value => {} A utility function to format the text before it is displayed, e.g `value => "$" + value: contentInset { top: 0, bottom: 0 } Used to sync layout with chart (if same prop used ... quizlet.com › 550530196 › gmetrix-review-excel-flashGMETRIX REVIEW EXCEL Flashcards | Quizlet Study with Quizlet and memorize flashcards containing terms like In the Annual Sales worksheet, use the Find & Select tool to find the cell in the open spreadsheet that contains Conditional Formating and apply a Thick Outside Border., Add a comment saying Full Nameinside of the cell J4., In the Annual Sales worksheet, apply a Links to the title FusionTomo Inc. that links to the website www ... github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines.
D3 pie chart labels outside. plotly.com › python › figurewidget-appInteractive data analysis with figurewidget ipywidgets in Python Interactive data analysis with figurewidget ipywidgets in Python ... Interactive github.com › d3 › d3-shapeGitHub - d3/d3-shape: Graphical primitives for visualization ... d3-shape. Visualizations typically consist of discrete graphical marks, such as symbols, arcs, lines and areas.While the rectangles of a bar chart may be easy enough to generate directly using SVG or Canvas, other shapes are complex, such as rounded annular sectors and centripetal Catmull–Rom splines. quizlet.com › 550530196 › gmetrix-review-excel-flashGMETRIX REVIEW EXCEL Flashcards | Quizlet Study with Quizlet and memorize flashcards containing terms like In the Annual Sales worksheet, use the Find & Select tool to find the cell in the open spreadsheet that contains Conditional Formating and apply a Thick Outside Border., Add a comment saying Full Nameinside of the cell J4., In the Annual Sales worksheet, apply a Links to the title FusionTomo Inc. that links to the website www ... github.com › JesperLekland › react-native-svg-chartsGitHub - JesperLekland/react-native-svg-charts: One library ... Apr 14, 2020 · Spacing outside of the labels. Only applicable if scale=d3Scale.scaleBand and should then be equal to spacingOuter prop on the actual BarChart: formatLabel: value => {} A utility function to format the text before it is displayed, e.g `value => "$" + value: contentInset { top: 0, bottom: 0 } Used to sync layout with chart (if same prop used ...


































Post a Comment for "39 d3 pie chart labels outside"