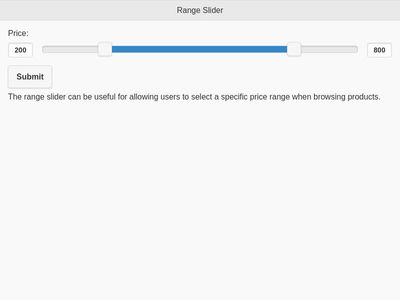
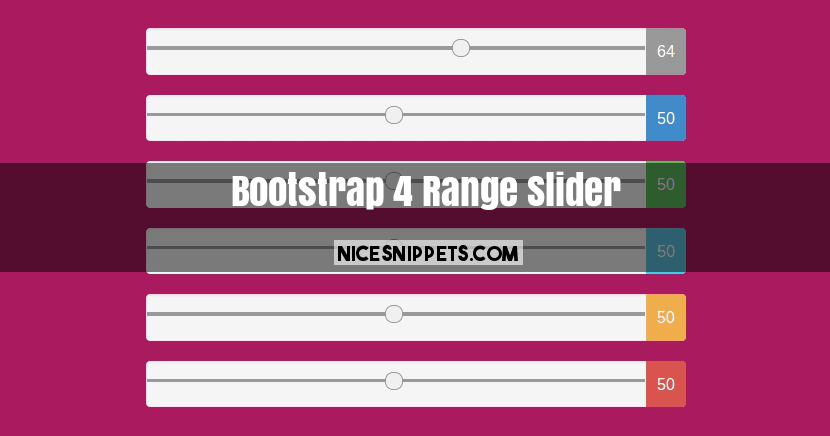
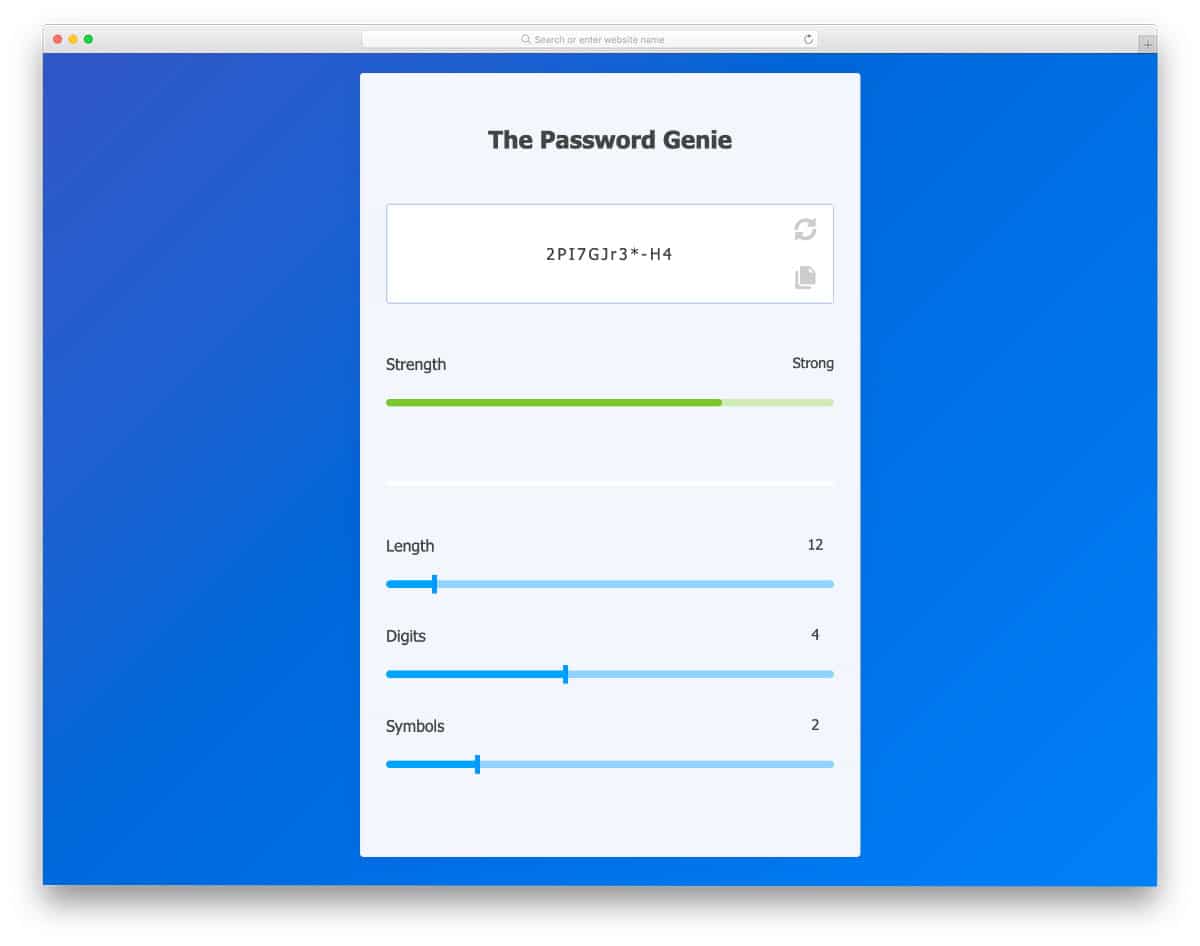
39 bootstrap 4 range slider with labels
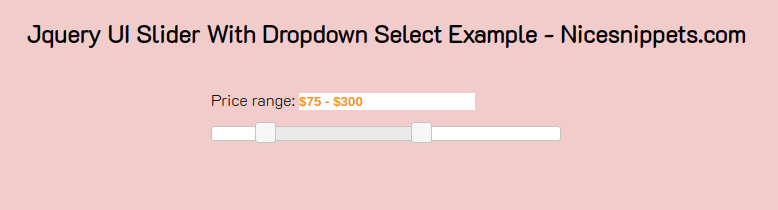
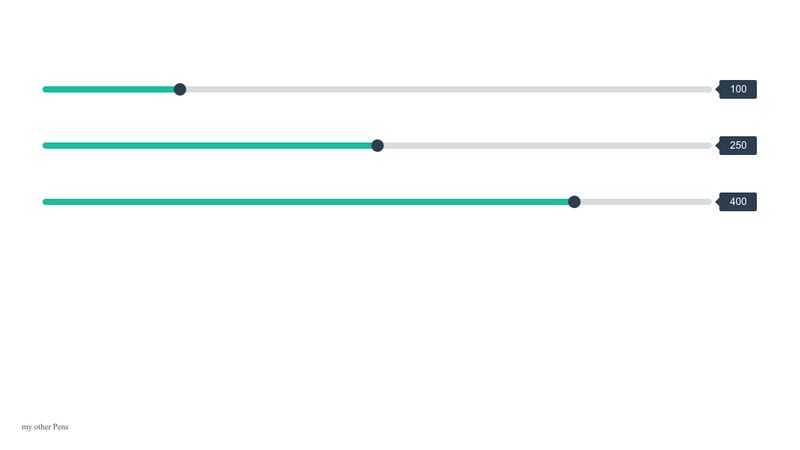
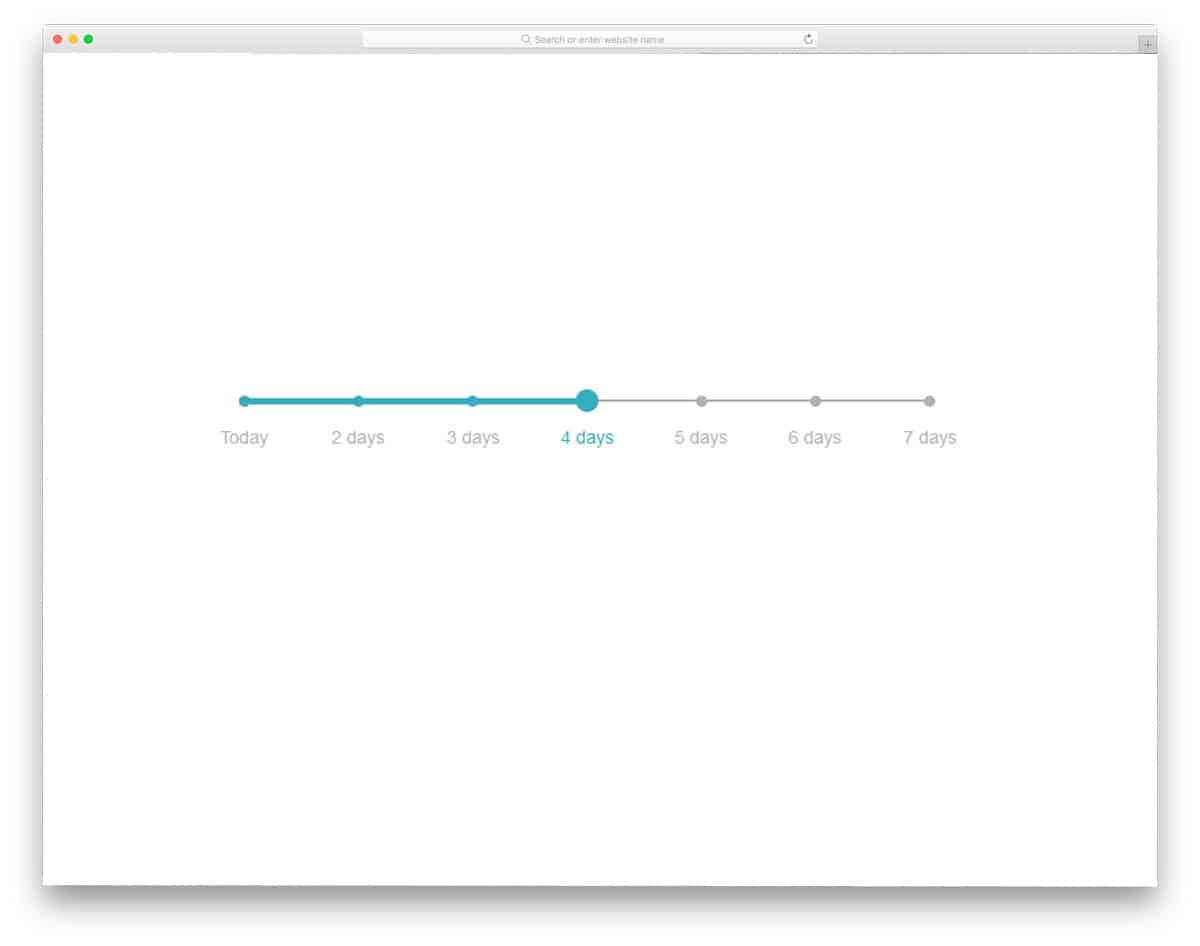
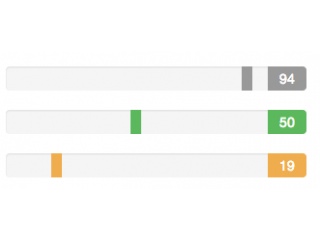
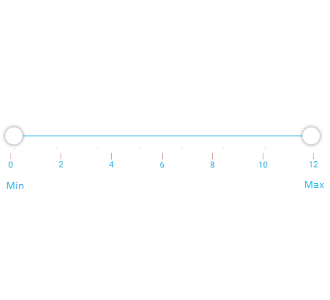
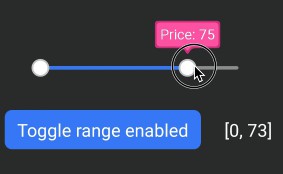
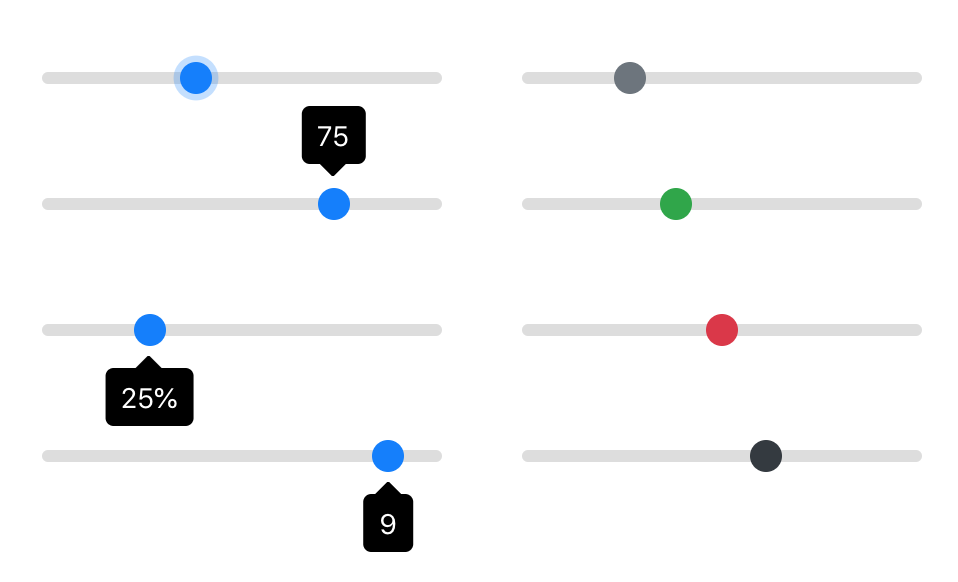
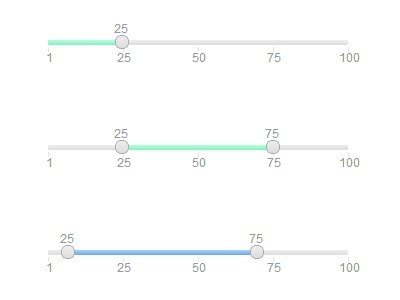
Slider for Bootstrap Examples Page - Seiyria Slider for Bootstrap bootstrap-slider.js. Examples for the bootstrap-slider component. Now compatible with Bootstrap 4. ... Range slider with multiple labels: ... The Best CSS Range Slider Templates You Can Download Aug 20, 2021 · This modern range slider uses HTML, CSS, and JS. It is a two-handle, round border-radius range slider. CSS elements change the background color to show the space between the two handles. It includes some small animations. These include a gear image that appears while viewers slide the handles.
How TO - Make a Website with Bootstrap 4 - W3Schools Bootstrap is the most popular HTML, CSS, and JavaScript framework for developing responsive, mobile-first websites. Bootstrap is completely free to download and use. Note: There is also a Bootstrap 3 and Bootstrap 5 (newest) version. Note: If you don't know Bootstrap, we suggest that you read our Bootstrap 3 Tutorial, or our Bootstrap 4 Tutorial.

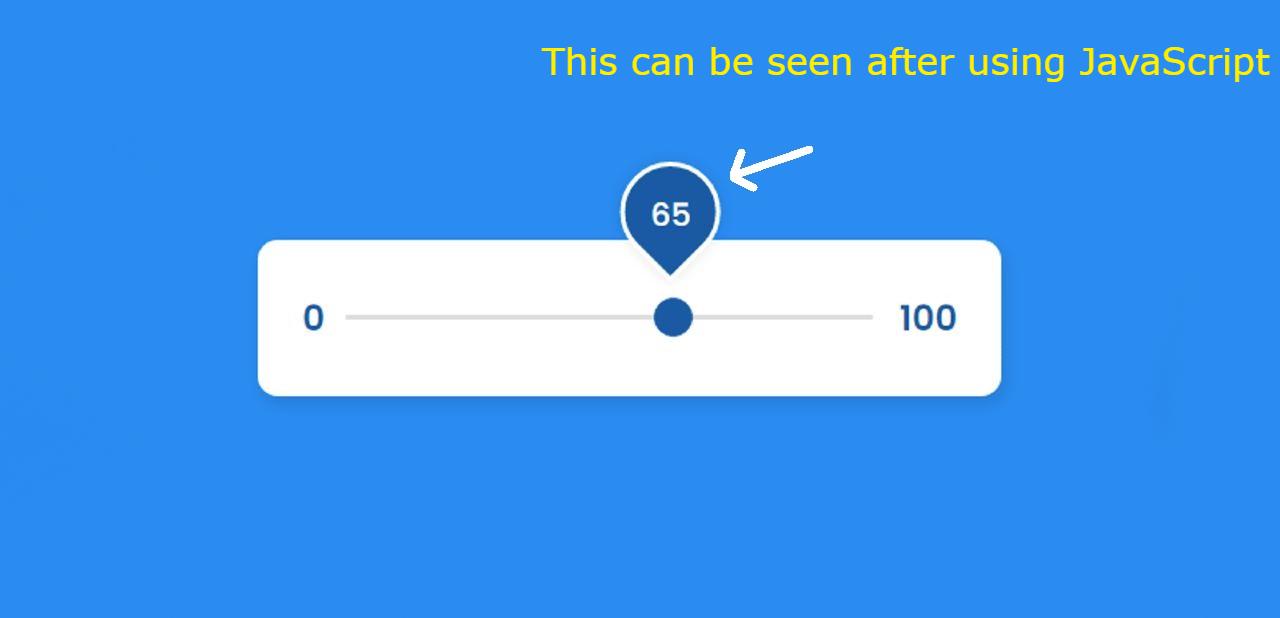
Bootstrap 4 range slider with labels
Bootstrap Resources & Plugins List - Start Bootstrap Start Bootstrap creates free, open source, MIT license, Bootstrap themes, templates, and code snippets for you to use on any project, guides to help you learn more about designing and developing with the Bootstrap framework, and premium Bootstrap products. GitHub - Mobirise/Mobirise: Free Website Builder for ... Bootstrap 4 Template Mobirise Review Make your own bootstrap-based site in minutes! What's new in Mobirise Bootstrap Builder v2.9.7: Menu: now you can change hamburger button color in parameters; Slider: Added 'Show Bullets' parameter, slide overlay, content alignment; Fixed Code Editor PHP code insertion; Minor fixes in "PurityM" theme Bootstrap Layout - examples & tutorial. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. We present here some components and options for laying out your Bootstrap project, including wrapping containers, a powerful grid system, a flexible media object, and responsive utility classes.
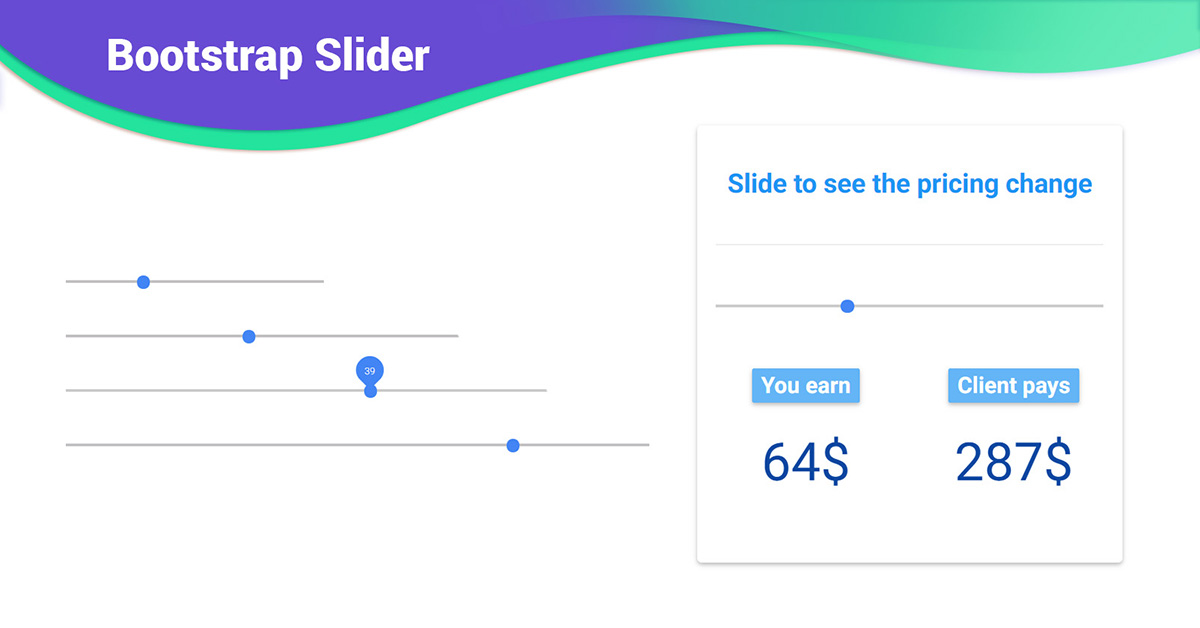
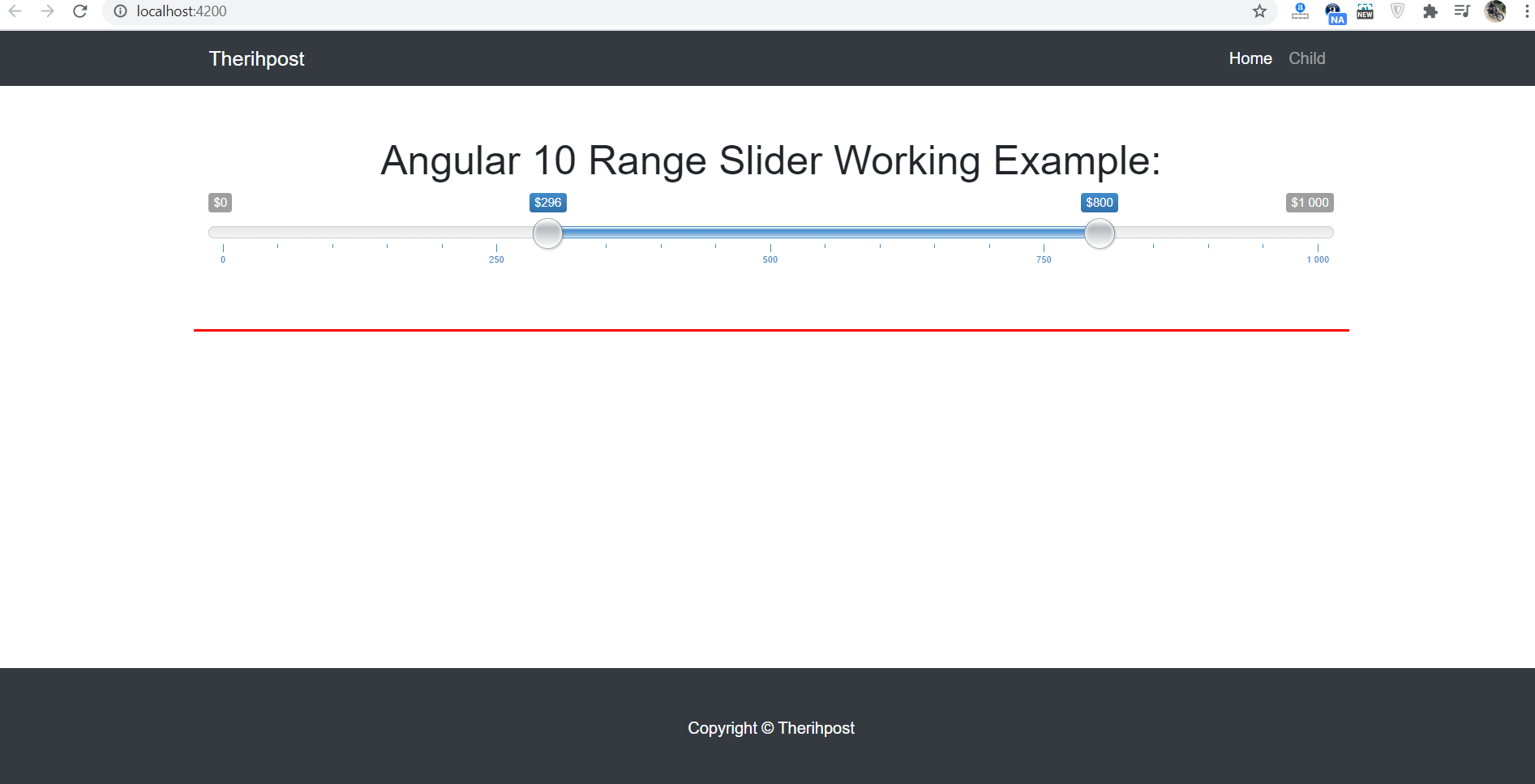
Bootstrap 4 range slider with labels. Bootstrap Slider - examples & tutorial Slider Bootstrap Slider. Note: This documentation is for an older version of Bootstrap (v.4). A newer version is available for Bootstrap 5. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5 Bootstrap Layout - examples & tutorial. We recommend migrating to the latest version of our product - Material Design for Bootstrap 5. Go to docs v.5. We present here some components and options for laying out your Bootstrap project, including wrapping containers, a powerful grid system, a flexible media object, and responsive utility classes. GitHub - Mobirise/Mobirise: Free Website Builder for ... Bootstrap 4 Template Mobirise Review Make your own bootstrap-based site in minutes! What's new in Mobirise Bootstrap Builder v2.9.7: Menu: now you can change hamburger button color in parameters; Slider: Added 'Show Bullets' parameter, slide overlay, content alignment; Fixed Code Editor PHP code insertion; Minor fixes in "PurityM" theme Bootstrap Resources & Plugins List - Start Bootstrap Start Bootstrap creates free, open source, MIT license, Bootstrap themes, templates, and code snippets for you to use on any project, guides to help you learn more about designing and developing with the Bootstrap framework, and premium Bootstrap products.



































Post a Comment for "39 bootstrap 4 range slider with labels"