44 bootstrap inline form example with labels
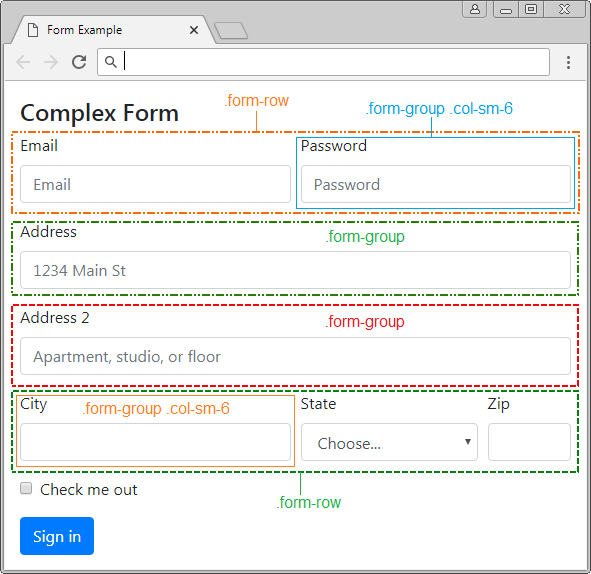
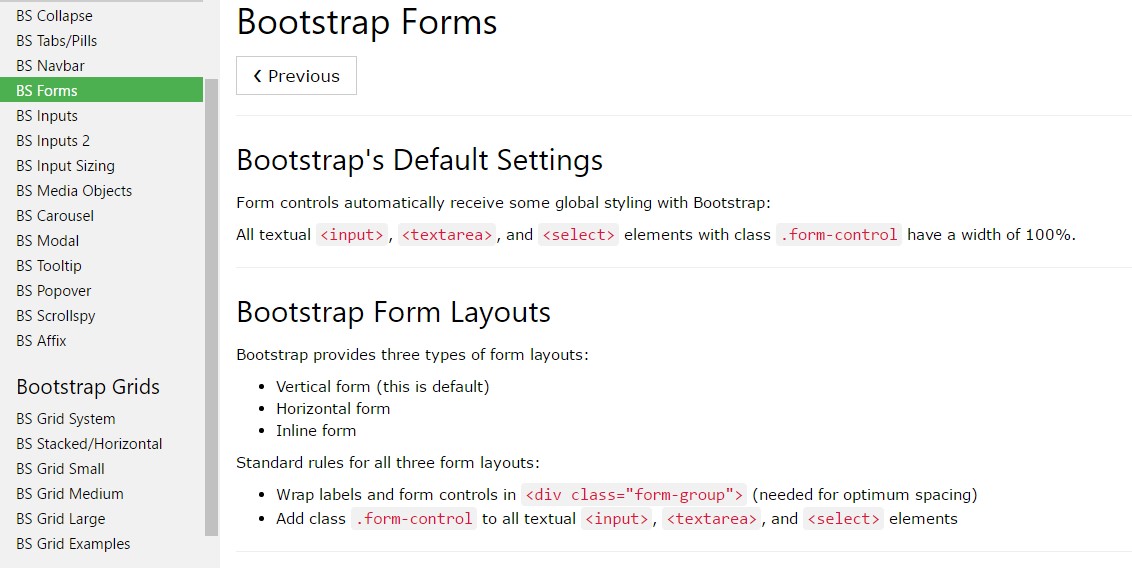
Bootstrap Form Inline - Label Input Group in Line - Phppot The below quick example code will create a Bootstrap form inline appearance. It uses Bootstrap grid classes in the layout HTML. This displays two fields, name and email in the same row. The labels are visually hidden by using the appropriate Bootstrap class. It uses Bootstrap row-cols-* classes to create a responsive form layout. Quick Example Bootstrap Form Label - tutorialspoint.com Bootstrap Form Label Bootstrap Web Development CSS Framework Build Responsive Website Using HTML5, CSS3, JavaScript And Bootstrap 5 8 Lectures 54 mins Yossef Ayman Zedan More Detail To add a label to a form in Bootstrap, use the label. You can try to run the following code to create a label in a Bootstrap form: Example Live Demo
Simple and floating Bootstrap labels in form elements - A-Z Tech A demo of creating inline labels. In above example, the labels Bootstrap were created above the form fields. In this demo, the labels are created inline. Basically, you may use the form-inline class which is built-in CSS class in Bootstrap framework. The labels are created as in above example: See online demo and code. The markup:

Bootstrap inline form example with labels
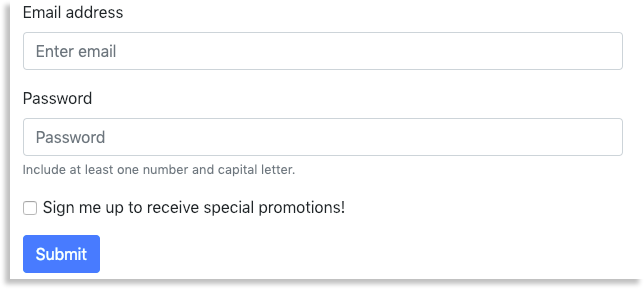
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment Bootstrap Inline Forms with Utilities Example - Tutlane Bootstrap inline forms with utilities example. By using .form-inline and utility classes we can create inline form with properly aligned input controls. Home ; Tutorials . Microsoft Technologies Tutorials; Java Programming Tutorials; Web Designing Tutorials; ... Bootstrap Progress Bar Label
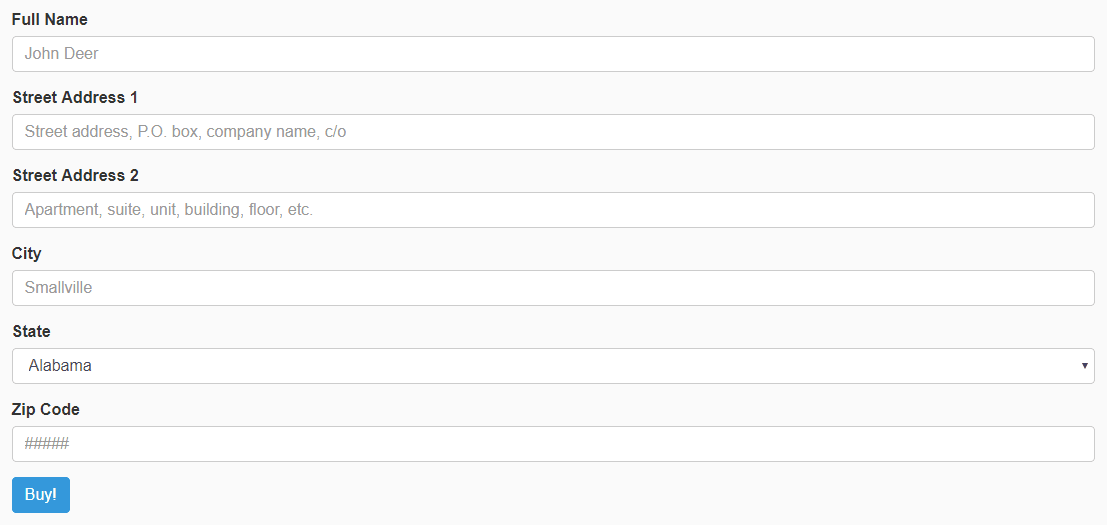
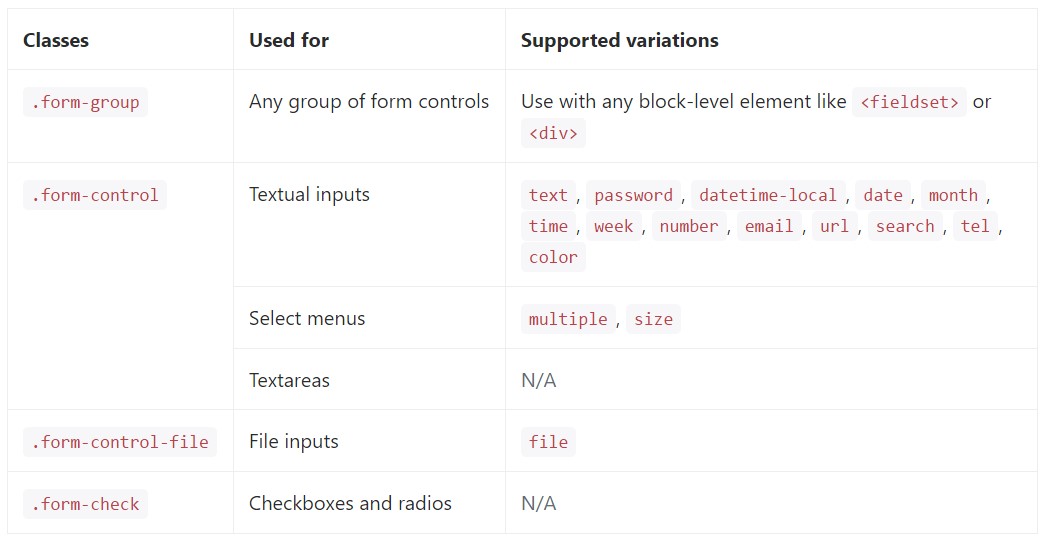
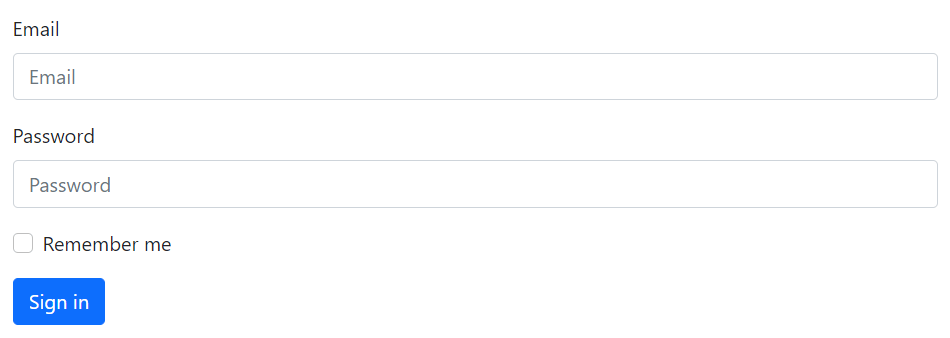
Bootstrap inline form example with labels. React Bootstrap — Form Grids, Sizing, and Inline Forms Spread the love Related Posts React Bootstrap — Form ControlsReact Bootstrap is one version of Bootstrap made for React. It's a set of React… React Bootstrap Table ExampleWe can create tables with React Bootstrap easily. First, we install React Bootstrap by running:… Using React-Datepicker with BootstrapWe can use react-datepicker with Bootstrap easily. We should either use Reactstrap Bootstrap Form Inline - CSS3 Menu Inline forms. Use the .form-inline class to feature a series of labels, form regulations , and buttons upon a particular horizontal row. Form controls within inline forms can be different a little against their default states. - Controls are display: flex, collapsing any HTML white colored territory and helping you to deliver placement regulation along with spacing and also flexbox utilities. Bootstrap 5 Forms - W3Schools Also note that we add a .form-label class to each label element to ensure correct padding. Checkboxes have different markup. They are wrapped around a container element with .form-check, and labels have a class of .form-check-label, while checkboxes and radio buttons use .form-check-input. Textarea Example Comments: Vertical, Horizontal and Inline Form Example in Bootstrap Bootstrap's Inline form layout can be used to place the form controls side-by-side in a compact layout. In an inline form, all of the elements are in-line, left-aligned, and the labels are alongside. For this, you need to add .form-inline class to element. Inline bootstrap form layout example;
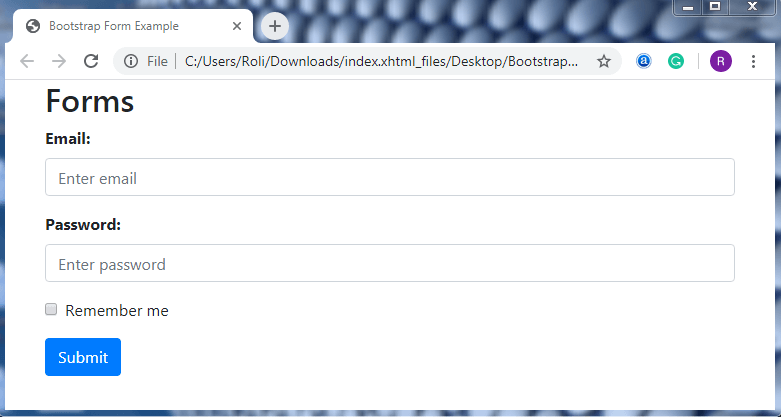
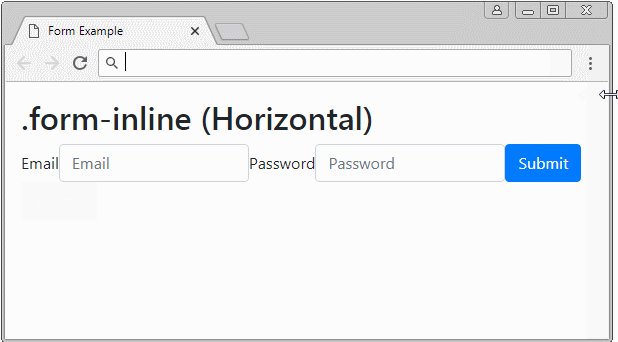
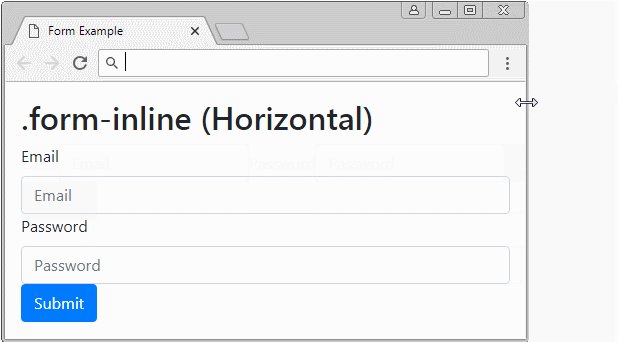
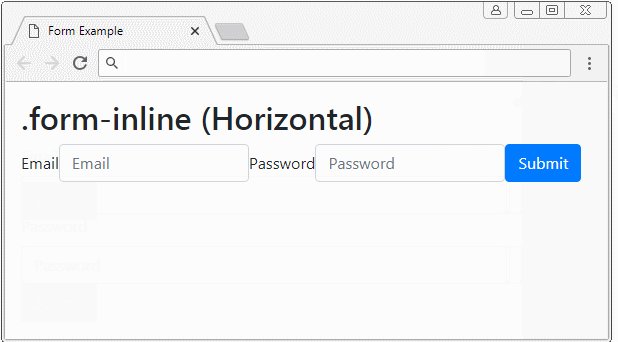
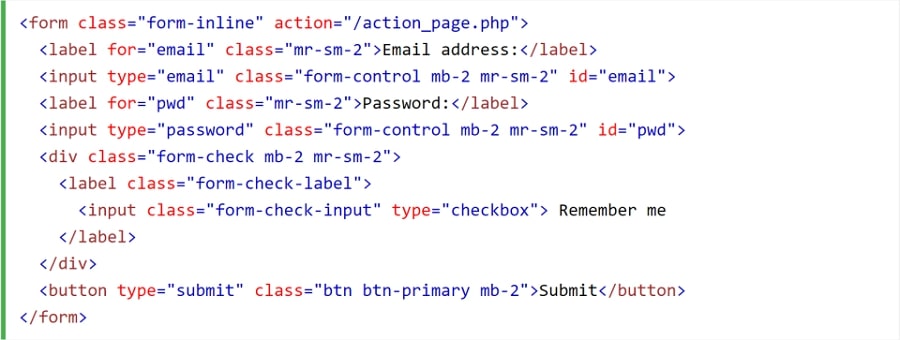
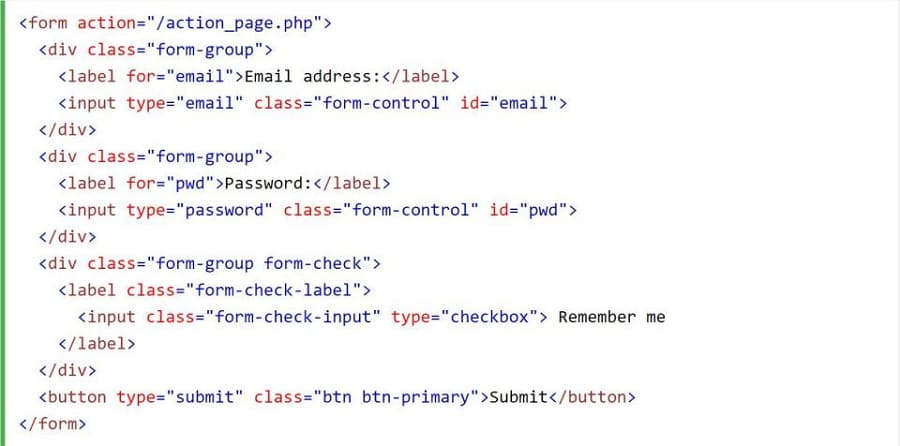
form-inline - Bootstrap CSS class /* _forms.scss:262 */ .form-inline { display: flex; flex-flow: row wrap; align-items: center; // Prevent shorter elements from growing to same height as others (e.g., small buttons growing to normal sized button height) // Because we use flex, the initial sizing of checkboxes is collapsed and // doesn't occupy the full-width (which is what we want for xs grid tier), // so we force that here. Bootstrap Forms - W3Schools The following example creates an inline form with two input fields, one checkbox, and one submit button: Example ... Add class .control-label to all elements; Tip: Use Bootstrap's predefined grid classes to align labels and groups of form controls in a horizontal layout. Bootstrap 4 Forms - W3Schools The inline form above feels "compressed", and will look much better with Bootstrap's spacing utilities. The following example adds a right margin ( .mr-sm-2 ) to each input on all devices (small and up). Bootstrap Vertical Form, Horizontal Form, and Inline Form Example Bootstrap 3 Horizontal Form To create a horizontal form, all labels and input fields are left-aligned in a single row. Only you need to add a form-horizontal class in element. And all labels and form controls use col-md-* to make a two-column horizontal layout. Quickly check the horizontal form layout.
Inline Bootstrap form layout with labels above inputs 6 Answers Sorted by: 45 I think the simplest solution would be to add col-xs-4 to the class of each div. That will make sure the divs will be inline for the jsfiddle example. Additionally, you should close the form tag with . form-label - Bootstrap CSS class Example label Bootstrap Forms - Tutlane Bootstrap Inline Forms. In bootstrap, if you want to show all the form elements such as labels, input controls, etc., on a single horizontal row, then you need to use inline forms. Generally, the inline forms will display all the labels and form controls on the same line only when viewports that are at least 576px wide otherwise, the form ... Learn to build Horizontal and Inline Form in Bootstrap What is form-inline in Bootstrap? All of the elements of an inline form are inline, left-aligned, and the labels are alongside. Please keep in mind that this only applies to forms within viewports that are at least 768px wide! Additional inline form rules: To the. element, add the class. form-inline.
Bootstrap form inline with labels above, position button Bootstrap form inline with labels above, position button [duplicate] Ask Question Asked 6 years, 1 month ago. ... I'm trying to use an inline form with labels above the inputs. There is a button at the end of the line, how can I align the button to the bottom of the inputs? ... Here is a jsfiddle that shows an example. This has the downside of ...
Bootstrap Inline Forms Example - Tutlane Bootstrap Inline Forms Example. Keywords : form, bootstrap, bootstrap form, bootstrap forms, bootstrap form examples, bootstrap form group, bootstrap form controls, bootstrap inline forms, bootstrap inline forms examples.
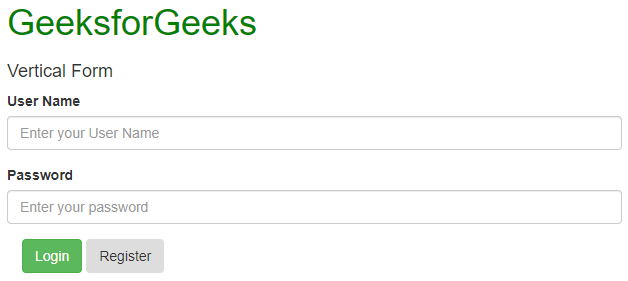
Foundation CSS Forms Inline Labels and Buttons - GeeksforGeeks The Forms is the way to take input from the user which will be uploaded to the server for processing. The input provided by the user can be of different types, such as password, text, email, etc. Foundation CSS helps to create a powerful and versatile form layout system. Inline Labels and Buttons can be used to attach the input tags with having ...
4 Demos of Bootstrap labels in forms, floating and more - A-Z Tech As you click on the label, the input that is bound to the textbox gets focused. The example of inline labels By using the Bootstrap 4 grid classes, you may create labels at the same level (inline) with the form fields rather than above the field. See the code and output of the example where labels are displayed inline: See online demo and code
Bootstrap Inline Form | How Inline Form work in Bootstrap? - EDUCBA The bootstrap inline form shows in one line along with labels and elements. It shows the elements, attributes, and tags horizontally with the left side aligned. This is a component to interact between user and developer in minimum space and size of the web application. It is useful for getting information from users using a button. Syntax:
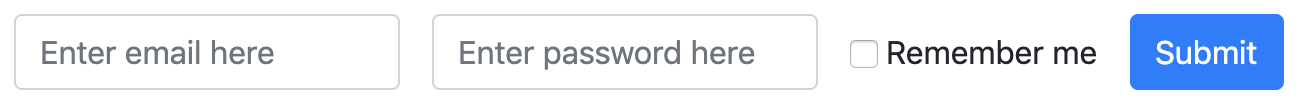
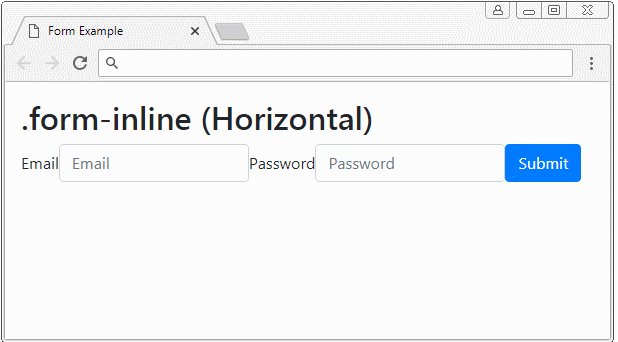
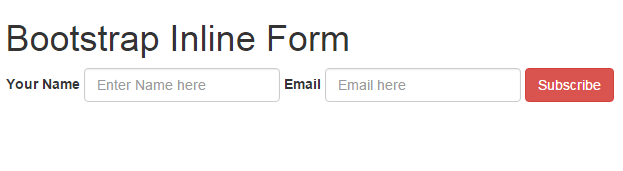
Forms · Bootstrap Inline forms Use the .form-inline class to display a series of labels, form controls, and buttons on a single horizontal row. Form controls within inline forms vary slightly from their default states. Controls are display: flex, collapsing any HTML white space and allowing you to provide alignment control with spacing and flexbox utilities.
Bootstrap Inline Form - tutorialspoint.com Yossef Ayman Zedan More Detail To create a form where all of the elements are inline, left aligned and labels are alongside, add the class .form-inline to the tag. You can try to run the following code to create an inline form in Bootstrap − Example Live Demo
Bootstrap Inline Forms with Utilities Example - Tutlane Bootstrap inline forms with utilities example. By using .form-inline and utility classes we can create inline form with properly aligned input controls. Home ; Tutorials . Microsoft Technologies Tutorials; Java Programming Tutorials; Web Designing Tutorials; ... Bootstrap Progress Bar Label
How to inline form control input with label - Stack Overflow If you want to show the labels aligned with the text input, you could use the form-inline class for your code. Just change To Share Improve this answer answered Apr 18, 2018 at 7:29 Shiblu 447 3 11 Add a comment
Bootstrap 5 Form Floating Labels - Animated Labels - W3Schools With floating labels, you can insert the label inside the input field, and make them float/animate when you click on the input field: Email Password Example Email








































Post a Comment for "44 bootstrap inline form example with labels"