40 c3 x axis labels
xAxis.c3: C3 Axis in c3: 'C3.js' Chart Library - rdrr.io ## S3 method for class 'c3' xAxis ( c3, show = TRUE, type = "indexed", localtime = NULL, categories = NULL, max = NULL, min = NULL, padding = list (), height = NULL, extent = NULL, label = NULL, ...) yAxis ( c3, show = TRUE, inner = NULL, max = NULL, min = NULL, padding = NULL, inverted = NULL, center = NULL, label = NULL, ...) Add data labels, notes, or error bars to a chart - Google In the box next to "X-axis," click More Add labels. Enter the data range with your notes. For example, C2:C3. Click OK. Add notes to the horizontal axis. Step 1: Add text notes. On your computer, open a spreadsheet in Google Sheets. To the right of the column with your X-axis, add your notes. If your notes don’t show up on the chart, go to Step 2. Example. Column A: Labels …
Blazor WebAssembly: Using C3.js to Create Charts in Blazor WebAssembly ... These array is represents the data used to generate chart data points and labels on chart axis. The axis property represents the X and Y axis. This property is a complex JSON object. This object contains x and y axis configurations to show data range, labels, text, etc. The generate () method of the c3 generates Line chart by default.

C3 x axis labels
javascript - C3.js Bar Graphs: setting X axis labels - Stack Overflow 3, I have to draw a bar graph with two data sets and I want to label each set (in X axis) with a text. Below code produces: As can be seen, labels are auto generated, i.e. 0 and 1 (highlighted in yellow color). But I want to change 0 and 1 to a two text values, say, P1 and P2. Customize C# Chart Options - Axis, Labels, Grouping, Scrolling, and ... The API is mostly the same for each platform as it enables flexible customization of the chart axis. Configure the axis line visibility, labels, tick marks, gridlines, title and position. You can also create logarithmic axis scales, add multiple axes along the same scale, reverse the axis and more. In this post, we cover: Display or hide the ... C3.js | D3-based reusable chart library c3-chart-arcs-gauge-min, Options, bindto, The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.
C3 x axis labels. Can we set the color of the axis? · Issue #210 · c3js/c3 · GitHub Hi, Is there any way to set the color of X & Y axis? I find that we could set the tick text and text label from c3.css but I don't know how to change the color of axis reference line. Axis label formatting · Issue #13 · c3js/c3 · GitHub Hello, I have a couple questions about formatting the axes. For X axis, is there a way to display arbitrary category tick labels? For instance, I would like to display text instead of number for categories (like 'America' 'Europe' 'Afria' etc. rather than 1, 2, 3. Wrapping, truncating, and auto-rotating axis labels - amCharts An axis label is an object of type Label. Click the link on it to explore it's all options. For now, to make our labels wrap we will need its two options: wrap and maxWidth. The first one is obvious - it's a boolean setting indicating whether labels should wrap. The second gives a width threshold for the label, so that it knows how much width ... How to Create a Waterfall Chart in Excel - Automate Excel Step #6: Adjust the vertical axis ranges. Again, the axis scale should be modified to zoom in more closely on the data. To quickly recap the process for those who skipped the first section of this tutorial, here is how you do it: Right-click on the vertical axis and choose “Format Axis.” In the task pane, open the Axis Options tab.
javascript - C3 bar chart - Custom X-axis label - Stack Overflow 1 Answer, Sorted by: 3, You were delivering the JSON data as one object with many attributes rather than a set of discreet objects. I converted the data into effectively name = value pairs by introducing 'label' and 'val' attributes. This gives you the benefit of using more of the C3 capabilities. C3 rotate y-axis label · Issue #1821 · c3js/c3 · GitHub @AlexanderBanks, you can do removing transform attribute of y axis label element as below. To control the label element position, you need set proper attributes(x, y, dy, dx) values on your necessities. MTM Axis Labels - Compost Wiki - GibbsCAM X3, Y3, Z3, A3, B3, C3 Toolgroup 3 axes ... X99, Y99, Z99, A99, B99, C99 Toolgroup 99 axes Spindles. Each spindle has its own set of axis labels, X through C and 101 to 199. If a machine has two spindles the first uses the labels X101, Y101, Z101, A101, B101, C101 and the second spindle uses the labels X102, Y102, Z102, A102, B102, C102. ... Multi-Level Category Labels on X-Axis - Google Groups Here's an example of the chart I created in excel that I want to create in our software using C3. In the pic below, you can see that there are multiple Categories (Vendor Products) grouped with scoring across multiple Subcategories on the X-axis.
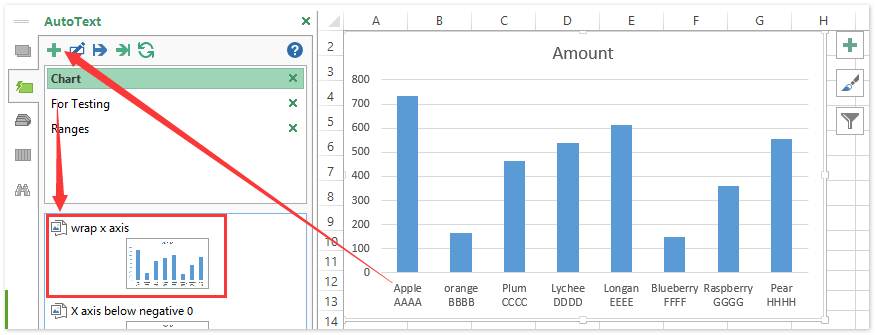
Solved Plot the following functions in Python (using the | Chegg.com Plot the following functions in Python (using the Matplotlib package) from \ ( x=0 \) to \ ( x=\pi \) where \ ( C_ {3}=64 h, C_ {4}=192 h, C_ {5}=192 h, C_ {6}=64 h, \beta=\pi \), and \ ( h=2 \). Make them look as professional as possible; include axis labels and a grid at a minimum. (4 pts) a. \ (, How to wrap X axis labels in a chart in Excel? - ExtendOffice When the chart area is not wide enough to show it's X axis labels in Excel, all the axis labels will be rotated and slanted in Excel. Some users may think of wrapping the axis labels and letting them show in more than one line. Actually, there are a … C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { x: 'x', columns: [ ['x', '2013-01-01', '2013-01-02', '2013-01-03', '2013-01-04', '2013-01-05 ... C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample', 30, 200, 100, 400, 150, 250], ['sample2', 130, 300, 200, 500, 250, 350] ], axes: { sample2: 'y2' } }, axis ...
C3.js | D3-based reusable chart library C3.js | D3-based reusable chart library; Menu; Getting Started; Examples; Reference; Forum; Source # Chart. Line Chart. ... Rotate x axis tick text. ... View details » Axis Label. Set label for axis. View details » Axis Label Position. Set axis label position.
Drawing axis in d3.js - D3 Graph Gallery Here is the code allowing to add a linear axis in a div that has the id res (html code not shown here). // create svg element var svg = d3.select("#res") .append("svg") .attr("width", 1000) // Create the scale var x = d3.scaleLinear() .domain([0, 100]) // This is what is written on the Axis: from 0 to 100 .range([100, 800]); // This is where ...
C3 Axis — xAxis • c3 - Restless Data C3 Axis, Source: R/options.R, xAxis.c3.Rd, Modify plot elements that relate to the axis. xAxis(c3, show=TRUE, type="indexed", localtime=NULL, categories=NULL, max=NULL, min=NULL, padding=list(), height=NULL, extent=NULL, label=NULL, ... ) # S3 method for c3xAxis(c3, show=TRUE, type="indexed",
Right-hand rule - Wikipedia The curl of the fingers represents a movement from the first (x axis) to the second (y axis), then the third (z axis) can point along either thumb. Left-hand and right-hand rules arise when dealing with coordinate axes. The rule can be used to find the direction of the magnetic field, rotation, spirals, electromagnetic fields, mirror images, and enantiomers in mathematics and chemistry. …
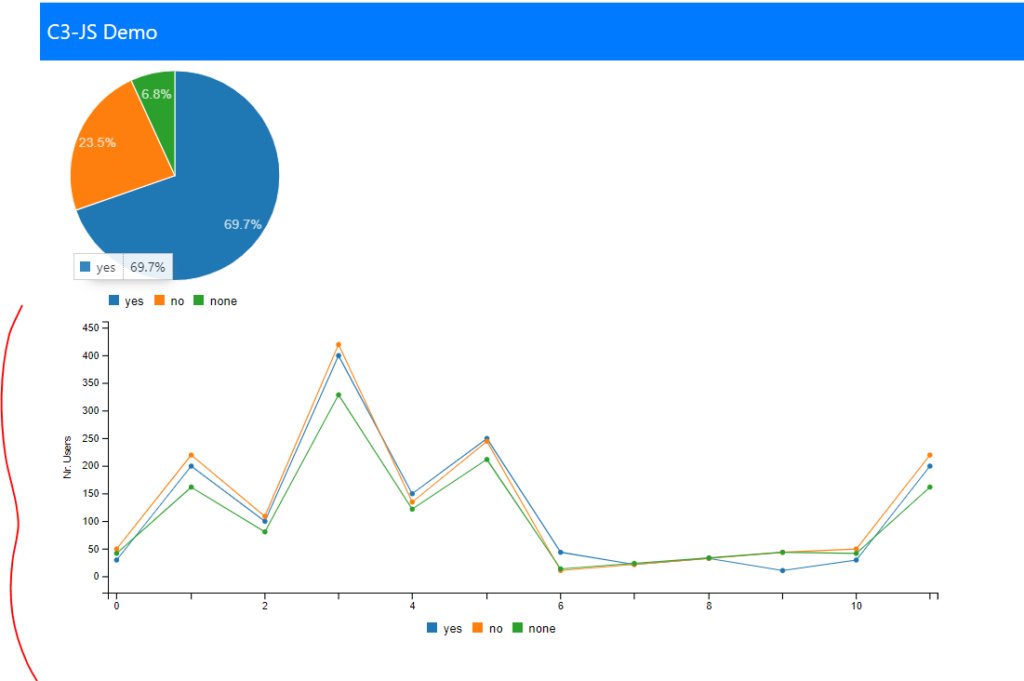
C3.js | D3-based reusable chart library C3 makes it easy to generate D3-based charts by wrapping the code required to construct the entire chart. We don't need to write D3 code any more. Customizable. C3 gives some classes to each element when generating, so you can define a custom style by the class and it's possible to extend the structure directly by D3. Controllable. C3 provides a variety of APIs and callbacks to …
PDF Package C3 - The Comprehensive R Archive Network annotations, labels and axis are highly adjustable. Interactive web based charts can be embedded in R Markdown documents or Shiny web applications. Version 0.3.0 Maintainer Matt Johnson Depends R (>= 3.2.2) ... c3 c3 htmlwidget object axis character 'x' or 'y' ...
How to wrap X axis labels in a chart in Excel? - ExtendOffice 1. Double click a label cell, and put the cursor at the place where you will break the label. 2. Add a hard return or carriages with pressing the Alt + Enter keys simultaneously. 3. Add hard returns to other label cells which you want the labels wrapped in the chart axis. Then you will see labels are wrapped automatically in the chart axis.
Zorder Demo — Matplotlib 3.5.3 documentation Set default y-axis tick labels on the right Setting tick labels from a list of values Move x-axis tick labels to the top Rotating custom tick labels ... (x, y, 'C3', lw = 3) ax1. scatter (x, y, s = 120) ax1. set_title ('Lines on top of dots') ax2. plot (x, y, 'C3', lw = 3) ax2. scatter (x, y, s = 120, zorder = 2.5) # move dots on top of line ax2. set_title ('Dots on top of lines') plt. tight ...
How to change the c3 bar chart x axis label color? #2847 - GitHub How can I change the c3 bar chart x axis label color? I tried with below css, but not working. .c3-axis-y-label { color : blueviolet; }
date label on the X axis - Google Groups All groups and messages ... ...
Matplotlib Set Y Axis Range - Python Guides 06.01.2022 · Matplotlib set y axis range. In this section, we’ll learn how to set the y-axis range. The ylim() function of the pyplot module of the matplotlib library is used for setting the y-axis range.. The ylim() function is used to set or to get the y-axis limits or we can say y-axis range. By default, matplotlib automatically chooses the range of y-axis limits to plot the data on the …
Statistics Resources | Technology - Hawkes Learning First, we need to format the x-axis to remove all the extra whitespace. Right click on the x-axis, select Format Axis, and then change the Bounds to fit your data (make sure you fit in all the data, and leave a small cushion of whitespace on either side) . You can also specify the increment of the x-axis by changing the Major Units variable.
C3.js | D3-based reusable chart library var chart = c3.generate({ data: { columns: [ ['sample1', 30, 200, 100, 400, 150, 250], ['sample2', 430, 300, 500, 400, 650, 250] ], axes: { sample1: 'y', sample2: 'y2 ...
Change the scale of the horizontal (category) axis in a chart The horizontal (category) axis, also known as the x axis, of a chart displays text labels instead of numeric intervals and provides fewer scaling options than are available for a vertical (value) axis, also known as the y axis, of the chart. However, you can specify the following axis options: Interval between tick marks and labels . Placement of labels. Order in which categories are …
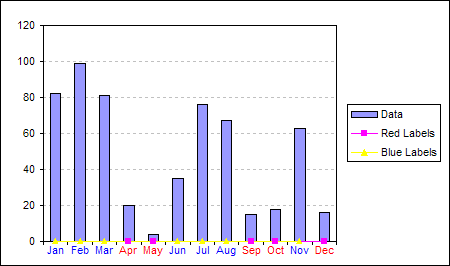
Overview - Labels & Index Labels in Chart - CanvasJS Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF"..
C3.js issue - x-axis labels are overlapping with legends text for IE11 ... For chrome and Firefox, its working fine. I am using c3.js for charts with IBM bpm tool ( March 2018 patch updated ). I tried to transform with a stylesheet, but it won't work. Padding and margin are also not there for legends. I set position to bottom. Does anyone know how to pull down legends so it will not overlap with x-axis labels? Browser ...
C3.js | D3-based reusable chart library c3-chart-arcs-gauge-min, Options, bindto, The CSS selector or the element which the chart will be set to. D3 selection object can be specified. If other chart is set already, it will be replaced with the new one (only one chart can be set in one element). If this option is not specified, the chart will be generated but not be set.
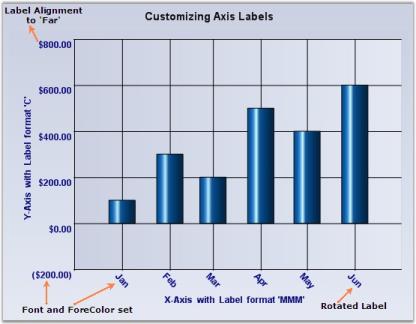
Customize C# Chart Options - Axis, Labels, Grouping, Scrolling, and ... The API is mostly the same for each platform as it enables flexible customization of the chart axis. Configure the axis line visibility, labels, tick marks, gridlines, title and position. You can also create logarithmic axis scales, add multiple axes along the same scale, reverse the axis and more. In this post, we cover: Display or hide the ...
javascript - C3.js Bar Graphs: setting X axis labels - Stack Overflow 3, I have to draw a bar graph with two data sets and I want to label each set (in X axis) with a text. Below code produces: As can be seen, labels are auto generated, i.e. 0 and 1 (highlighted in yellow color). But I want to change 0 and 1 to a two text values, say, P1 and P2.
















/simplexct/images/Fig2-e5cf8.png)

















Post a Comment for "40 c3 x axis labels"